Nachdem ich ownCloud schon eine ganze Weile als Virtuelle Maschine unter VirtualBox nutze, habe ich mich entschlossen, owncloud auf meinem Webspace bei 1&1 einzurichten. Anlaß war eine Benachrichtigung von 1&1, dass der Provider die PHP-Version auf den aktuellen Stand bringt. Bislang hat eine veraltete PHP-Version die Installation von ownCloud erschwert.
Update 13.05.2013 Web Installer
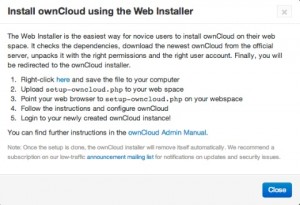
Inzwischen gibt es bei owncloud.org einen Web Installer, der die Installation von ownCloud deutlich vereinfacht. Er prüft automatisch, ob die Voraussetzungen (PHP usw.) erfüllt sind und installiert ownCloud dann skriptgesteuert.
Einfach der Anleitung folgen. Letztlich ist nur ein Admin-Benutzer einzurichten und festzulegen, welches lokale Verzeichnis mit ownCloud synchronisiert werden soll, alles andere läuft automatisch ab.
Bei mir endete der Durchlauf des Web Installers mit einer Fehlermeldung. Allerdings war ownCloud trotzdem fertig eingerichtet!
Anleitung (manuelle Installation)
- ownCloud in der aktuellen Version herunterladen und entpacken.
- Einen Ordner „owncloud“ auf dem Webspace von 1&1 erstellen.
- Den entpackten Inhalt des ownCloud-Pakets mit Filezilla oder einem anderen geeigneten Programm in den Ordner „owncloud“ hochladen.
- Die Installationsseite von ownClound aufrufen und der Anleitung folgen – allerdings nur teilweise. Die auf der Seite ganz oben aufgeführten Zusatzpakete braucht man nicht (es wäre auch nicht möglich, sie zu installieren) und auch die Verzeichnisrechte braucht man nicht anzurühren.
- Im ownCloud-Forumwird empfohlen, folgende Anpassungen vorzunehmen. Die Zeilen einfach in .htaccess bzw. remote.php einfügen.
- .htaccess:
AddType x-mapp-php6 .php
AddHandler x-mapp-php6 .php - remote.php:
// begin modification
if (empty($path_info)){
$path_info = str_replace($_SERVER[‚SCRIPT_NAME‘],““,$_SERVER[‚REQUEST_URI‘]);
}
// end modification
- .htaccess:
- Die Adresse der ownCloud-Instanz im Browser eingeben (http://_homepage_/owncloud), einen Benutzer einrichten und ein Passwort vergeben.
- Eventuell unter „Einstellungen“ –> „Apps“ noch zusätzliche Funktionen aktivieren.
- Die Datei .htacces noch einmal wie unter 5. bearbeiten und speichern.
Im Prinzip wars das. ownCloud ist jetzt einsatzbereit.
Für Linux, OS X und Windows gibt es kostenlose Desktop Clients, die ein spezielles owncloud-Verzeichnis auf dem Rechner einrichten und dessen Inhalt mit der ownCloud-Instanz synchronisieren. Ich benutze die Mac-Version ohne Probleme.
Für iOS und Android gibt es kostenpflichtige Apps, die allerdings erst am Anfang ihrer Entwicklung stehen und nach Erfahrungsberichten vieler Benutzer noch Probleme bereiten.
Update
Ich benutze seit einiger Zeit die iOS-App. Sie funktioniert recht zuverlässig. Die Android-App habe ich noch nicht ausprobiert.


ich habe die Anleitung leider nicht ganz verstanden.
wie verändere ich die dateien? soll ich da was ersetzen?
Danke für die Hilfe?
Hallo,
die Zeilen müssen in .htaccess und remote.php jeweils eingefügt werden. An welcher Stelle genau ist im Prinzip egal.
hi!
danke für die schnelle antwort.
Jetzt läuft das ganze, sogar über https 🙂
Problem: der Sync läuft nicht korrekt ab. Wenn ich eine Datei hochlade in den richtigen Ordner wird diese Datei dann nicht per Client auf den Pc heruntergeladen.
Es ist als ob PC1 und PC2 in zwei verschiedenen ordnern arbeiten und nicht die gegenseitigen Dateien runterladen.
Geht bei dir der Sync? Ich arbeite jetzt mit einer MySql Datenbank.
Danke für die Hilfe.
Schön, dass (fast) alles funktioniert 🙂
Bei mir funktioniert der Sync mit dem Mac-Client. Allerdings – wie bei dir – nur in eine Richtung. Alles, was ich in den lokalen owncloud-Ordner lege, wird synchronisiert. Lade ich eine Datei im Browser hoch, taucht sie nicht im lokalen owncloud-Ordner auf. Vielleicht findest du hier ein paar Hinweise: http://owncloud.org/support/sync-clients/.
hmmm ich wollte es nutzen um meine Dokumente auf zwei Rechnern aktuell zu halten.
Das scheint nicht zu gehen, dabei wäre das doch Sinn Nr.1 oder?
Kann das am Webspace liegen? Reichen irgendwelche Rechte nicht?
Danke für die Anleitung. Läuft..
Das
>>Danke für die Anleitung. Läuft..<<
bezog sich, wie ich später merkte, nur auf die Installationsseite.
Nach der Installation war die Änderung aus der .htaccess weg und ich hatte keine grafische Oberfläche. Als ich die Änderungen aus der remote.php raus genommen hatte und die Einträge in der .htaccess nachgetragen hatte, lief es wirklich. Komisch.
8)
Da ist ein Fehler in der Anleitung. Die .htacces wird nach der ersten Änderung überschrieben und muss in der Tat noch mal geändert werden. Ich nehme das in die Anleitung auf.
Hi,
wie sieht das mit den Dateigrößen bei euch aus? Gibt es da Beschränkungen hinsichtlich der Größe, weil man bei 1&1 ja keinen Zugriff auf das Serverkonfigurationsfile hat…
Hi,
es gibt natürlich Beschränkungen beim Upload; bei mir ist das Limit im Moment 128M. Ich habe noch nicht versucht, dieses Limit hochzusetzen. Wenn ich mal Zeit und Lust habe ….
Pingback: ownCloud auf dem Raspberry Pi | Computer und der ganze Rest …
wie bekomme ich das HTTPS dann rein? ohne läuft es
HTTPS geht nur über den Provider. Entweder einer Zertifikat kaufen oder – und diese Lösung ist ksotenlos – einen SSL-Proxy einrichten. Mehr dazu bei 1und1.
Kann mir jemand sagen wie ich das Ding bei 1&1 über SSL Verschlüsselung laufen lasen kann?
So richtig kann ja nicht in die config des Webservers über SSH oder?
Nein, das geht in der Tat nicht. Du musst entweder ein SSL-Zertifikat kaufen oder bei 1und1 einen (kostenlosen) SSL-Proxy einrichten. Hier gibt es eine Anleitung.
Pingback: SSL-Proxy für ownCloud bei 1und1 | Computer und der ganze Rest …
Hi
habe ein 1und1 zertifikat
https hat auch funktioniert
nach update nichtmehr
wei nicht mehr was ich in die htaccess eingetragen habe das https:// geht
bitte Hilfe
Hallo,
leider habe ich owncloud bei 1&1 schon vor einiger Zeit aufgegeben und kann deshalb nicht weiterhelfen 🙁
Gruß Uli Bauer
Darf ich fragen, was der Hintergrund ist/war. Ich überlege es mir grad…
Warum ich Owncloud bei 1&1 aufgegeben habe? Der Webspace wurde knapp und ich bin auf eine lokale Lösung umgestiegen. Während ich Owncloud bei 1&1 betrieben habe lief alles problemlos. Ich kann es also nach wie vor empfehlen, würde heute allerdings eher Nextcloud nehmen.